Core Web Vitals do Google
Core Web Vitals do Google: o que são e como impactam a experiência do usuário?

Alcançar excelência na experiência do usuário é um fator fundamental para o êxito contínuo de qualquer e-commerce. Quer você seja um empreendedor, um vendedor ou um programador, as Core Web Vitals desempenham um papel crucial ao mensurar a qualidade da experiência proporcionada pelo seu site, oferecendo insights valiosos para aprimoramentos futuros.
Core Web Vitals, o que é?
O Google, reconhecendo a importância de uma experiência excepcional para os usuários da web, lançou as Core Web Vitals, uma iniciativa que busca oferecer diretrizes unificadas para sinais de qualidade essenciais. Esses sinais têm como objetivo primordial garantir que os visitantes de um site desfrutem de uma experiência otimizada.
Ao longo dos anos, o Google disponibilizou uma variedade de ferramentas para medir e reportar o desempenho dos sites. Para alguns desenvolvedores, essas ferramentas são familiares e dominadas com destreza, enquanto para outros, a diversidade de métricas e instrumentos tem se tornado um desafio a ser enfrentado.
A verdade é que os proprietários de sites não deveriam necessariamente ser experts em otimização de desempenho para entender a qualidade da experiência que estão oferecendo aos seus usuários. É aqui que a iniciativa das Core Web Vitals intervém, visando simplificar esse panorama. O objetivo é auxiliar os sites a concentrarem seus esforços nas métricas mais relevantes, as próprias Core Web Vitals.
Ao proporcionar uma abordagem mais focada e acessível para avaliar a performance, o Google pretende capacitar os proprietários de sites, independentemente de sua expertise técnica, a melhorar a experiência de quem navega por suas páginas. Portanto, mergulhe conosco na jornada para compreender e aproveitar ao máximo as Core Web Vitals – a chave para uma experiência online verdadeiramente excepcional.
Quais são as Principais Métricas da Web?
O conjunto inicial de métricas das Core Web Vitals, lançado em 2020, tem sua lente focada em três pilares fundamentais da experiência do usuário: carregamento, interatividade e estabilidade visual. Combinando esses três aspectos, as Core Web Vitals fornecem um quadro abrangente que ajuda os desenvolvedores e proprietários de sites a entender e melhorar o desempenho de suas páginas.
As métricas individuais que compõem as Core Web Vitals são:
- Tempo de Carregamento: Representado pelo Largest Contentful Paint (LCP), mede o tempo que leva para que o maior elemento visível na viewport seja carregado. Em 2020, o limite recomendado para um LCP ideal foi estabelecido em 2.5 segundos.

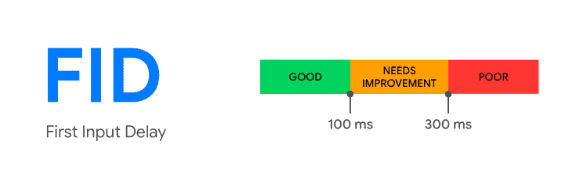
- Interatividade: Medida pelo First Input Delay (FID), essa métrica avalia a rapidez com que um site responde à primeira interação do usuário. Um FID menor que 100 milissegundos é considerado excelente em termos de interatividade.

- Estabilidade Visual: Avaliada através do Cumulative Layout Shift (CLS), essa métrica mensura a estabilidade visual do conteúdo enquanto a página carrega. Um valor de CLS inferior a 0.1 é considerado satisfatório, indicando que o conteúdo não está se movendo de forma inesperada durante a navegação.

É crucial compreender que essas métricas não estão gravadas em pedra. A internet é uma paisagem mutável, com tecnologias emergentes, dispositivos variados e necessidades em constante mudança dos usuários. Portanto, à medida que a web evolui, as Core Web Vitals também evoluirão. O Google está comprometido em refinar e aprimorar essas métricas com base em novos insights e realidades do mundo real, assim como a partir de março de 2024, a Interaction to Next Paint (INP) vai substituir a FID como uma Core Web Vital.
Qual a importância do Core Web Vitals nas estratégias de SEO?
De acordo com as insights revelados no artigo intitulado “The Science Behind Web Vitals“, publicado no Chromium Blog, a adesão às recomendações de cada métrica das Core Web Vitals pode resultar em uma redução de 24% na taxa de abandono das páginas por parte dos usuários.
Pense nisso como um acréscimo imediato e considerável no tráfego do seu site, simplesmente ajustando o tempo de carregamento das páginas. Esse dado, por si só, sublinha a importância inegável das Core Web Vitals para as estratégias de Otimização para Mecanismos de Busca (SEO) e, por extensão, para os resultados do seu empreendimento.
Aprimorar a velocidade e a estabilidade das páginas traduz-se em proporcionar experiências mais fluidas, ágeis e sem interrupções para os usuários. Os benefícios são abrangentes: desde os próprios usuários, que podem encontrar e concluir suas tarefas com facilidade, até a sua marca, que fortalece seu vínculo com a audiência, expande o tráfego e incrementa as conversões. E, naturalmente, o Google também sai ganhando ao melhorar a experiência de busca na web. Esse aprimoramento reflete-se nas posições cada vez melhores que as suas páginas podem alcançar nos resultados de busca.
As Core Web Vitals representam um conjunto de métricas que avaliam a qualidade da experiência de navegação, abrangendo desde a rapidez do carregamento até a agilidade das respostas às interações, além da estabilidade do conteúdo durante o carregamento e as ações do usuário. Isso, por sua vez, contribui para um sistema de ranqueamento mais robusto e eficaz. As Core Web Vitals não só aprimoram o algoritmo de avaliação do Google, como também direcionam ajustes eficazes nas estratégias de SEO do seu site ou blog.